こんにちは。エクセルソフトの田淵です。
Xamarin.Forms で NavigationBar の色を変更する - Xamarin 日本語情報 で Xamarin.Forms で NavigationBar の色を変える方法をご紹介しましたが、Xamarin.iOS での方法を載せていませんでしたw
Android のバーの色を変更する方法は
Android 5.0 以上のみを Material Design にするには と
Material Design v7 AppCompat を使用するには を
ご参照ください。
Xamarin.iOS のステータスバーの文字色を変更するには
Xamarin.Forms と同じく info.plist などの修正は必要です。
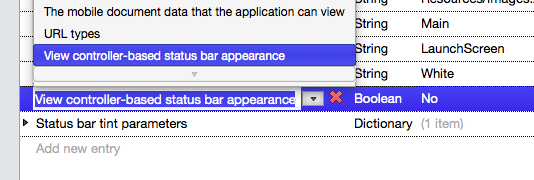
info.plist を開きソースタブに移動して、新しい値を追加し View controller-based status bar appearance の bool 値を No にします。

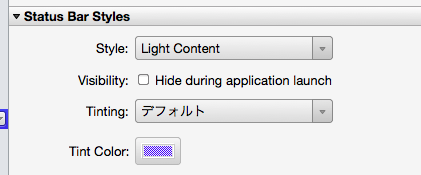
アプリケーションタブで Status Bar Styles を変更します。

Windows の Visual Studio は GUI で編集できる info.plist の情報が限られているので、テキストエディタでファイルを開き、
<key>UIStatusBarStyle</key> <string>UIStatusBarStyleLightContent</string> <key>UIViewControllerBasedStatusBarAppearance</key> <false/>
を <dict></dict> の最後に追加します。
ここからが今回の本編です。
Storyboard での変更
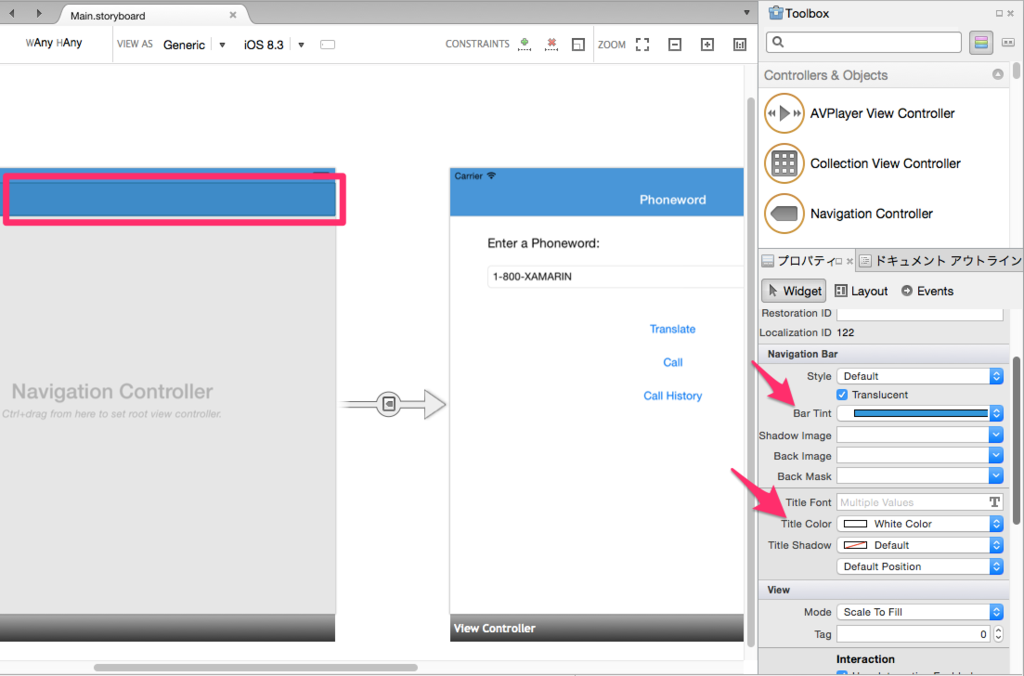
Storyboard を開き Navigation Controller の上のバーをクリックすると右側の Widget の Navigation Bar に Bar Tint (バー色) と Title Color (文字色) を変更します。

Visual Studio でも同様の操作で変更できます。
Xamarin 気になった方は
是非 ダウンロード(直接) / ダウンロード(弊社経由) して触ってみてください。 学習用リソース や JXUG リンクページ に参考資料を纏めてますので併せてどうぞ。
Xamarin の情報が欲しい方はこのブログも購読いただいたりすると嬉しいです。
以上です。